Spis treści
Optymalizacja strony internetowej składa się z wielu elementów o różnej wadze. Część z nich ma mocne przełożenie na pozycję strony w wynikach organicznych, waga innych jest z kolei dość niska. Jednak to, że nie mają dużego wpływu na czynniki rankingujące Google, nie oznacza, że można je pomijać. I wcale nie znaczy, że nie mogą się mimo wszystko przełożyć na wartościowy ruch na stronę. Do takich elementów należy właśnie znacznik meta description.

Co to jest meta description?
Meta description to jedna ze składowych meta tagów. Meta oznacza, że są one zapisywane w kodzie strony i przekazują informacje głównie robotom wyszukiwarek i przeglądarce. Meta tag description jest jednym z nielicznych wyjątków, ponieważ jest czytany nie tylko przez boty, ale również przez użytkowników.
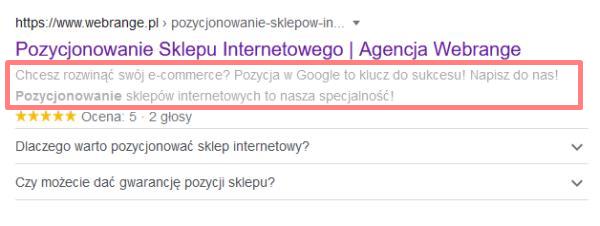
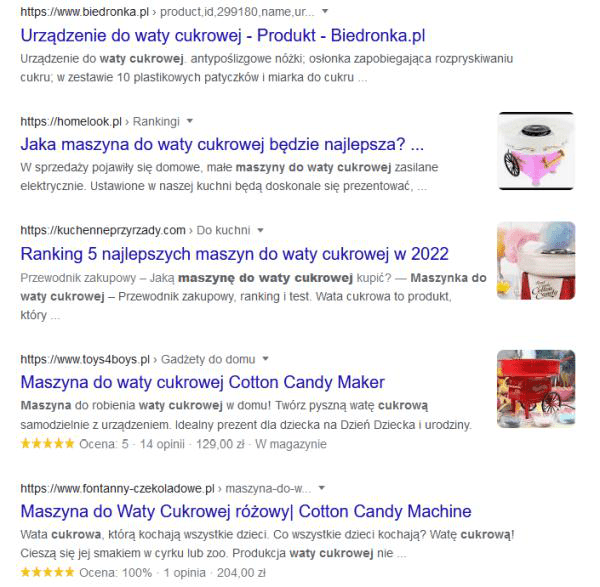
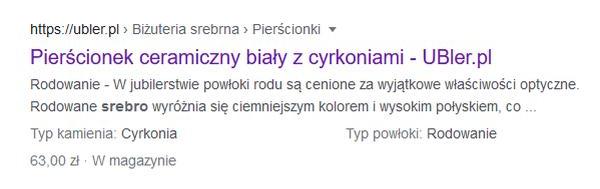
Meta description to nic innego, jak opis strony, który widoczny jest pod jej tytułem w wynikach wyszukiwania:

Na powyższym przykładzie widoczne są także gwiazdki i pytania z rozwijanymi odpowiedziami – to wynik użycia na stronie danych strukturalnych.
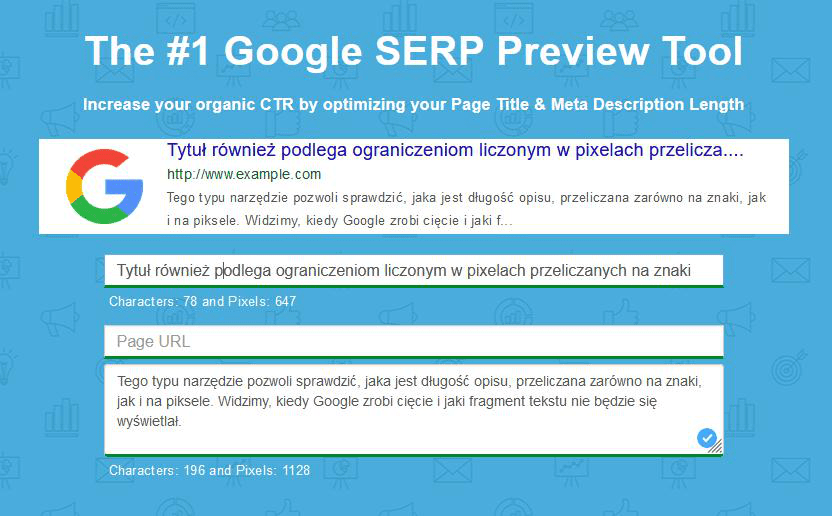
Meta description zawiera się w dwóch linijkach treści, które mają wielkość ograniczoną do 920 pikseli na komputerach i do 680 pikseli na urządzeniach mobilnych. W przeliczeniu ta długość wynosi odpowiednio do 158 i do 120 znaków ze spacjami (w niektórych przypadkach Google wyświetla dłuższe opisy). Nie oznacza to, że zawsze możemy użyć tych 158 znaków – mają one różną wagę w pixelach, więc jeden tekst o tej długości może się wyświetlić, a inny zostać przycięty i nie pokaże się w całości. Jeśli więc konstruujemy wyjątkowo ważne meta description, to lepiej go trochę skrócić, lub sprawdzić, czy na pewno wyświetla się poprawnie. Można w tym celu skorzystać np. z darmowego narzędzia typu „meta length checker”:

Przekroczenie długości meta description nie wiąże się z żadną niedogodnością, oprócz właśnie tego przycięcia tekstu. Dla Google nie ma to znaczenia, ale akurat description skierowany jest bardziej do ludzi, niż do robotów wyszukiwarek…
Cel i funkcja meta description
Znacznik meta description używany jest przede wszystkim do tego, by przekazać użytkownikowi jak najwięcej wartościowych informacji o stronie. Opis odpowiadający intencji wyszukiwania, zaciekawiający, zawierający informacje dodatkowe, wpływający na emocje za pomocą power words, zachęcający do przejścia przez CTA – to wszystko można uzyskać dzięki prawidłowej konstrukcji meta description.
Dodatkowo opis wykorzystywać można w Social Media. Znaczniki określające wyświetlanie strony w mediach społecznościowych to nie klasyczne meta, a Open Graph – w tym przypadku og description. Jeśli więc uzupełnimy opis dla wyszukiwarek, to automatycznie robimy to samo dla SM, a to jest przecież kanał, który angażuje miliony użytkowników i tam również nasza strona powinna prezentować się zachęcająco.
Z punktu widzenia botów wyszukiwarki funkcja meta description jest pomocnicza. Roboty nie uznają tego opisu za jednoznaczny, nadal będą kierować się pełną zawartością strony. Meta description pomoże jednak ocenić, na co zwraca uwagę autor witryny. Dodajmy, że słowa użyte w zapytaniu, a obecne w opisie zostają pogrubione, a przez to mocniej przyciągają uwagę użytkownika.
Gdzie używać meta description?
Cóż, wszędzie… Co do zasady autorskie opisy meta description powinny być umieszczone na każdej podstronie serwisu. W praktyce taka unikalność możliwa jest w przypadku mniejszych serwisów albo naprawdę starannej opieki nad nimi. Najważniejsze strony, wymagające w pierwszej kolejności „ręcznego” opisu to:
- strona główna,
- strony ofertowe,
- strony kategorii i podkategorii,
- strony ubogie w treść (np. kontaktowe),
- strony o mocnej pozycji albo bliskie topki,
- strony optymalizowane na najbardziej wartościowe frazy,
- laning pages,
- wpisy blogowe.
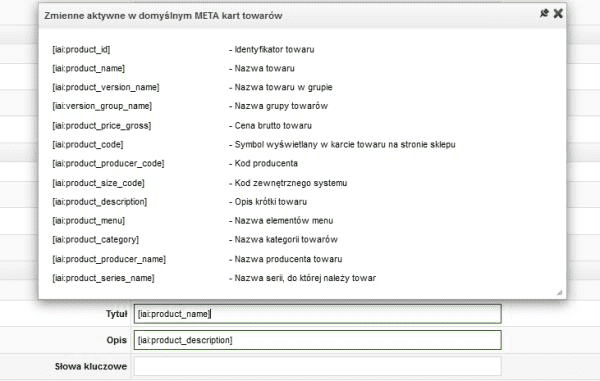
Strony produktów w e-commerce stoją trochę pośrodku. Powinny mieć własne opisy unikalne, jednak ich opracowywanie całkowicie ręcznie byłoby wielokrotnie zbyt czaso- i kosztochłonne. Dlatego tam unikalność najłatwiej uzyskać korzystając ze schematów. Przykładowo na jednej z największych platform SaaS, IdoSell/IAI wygląda to tak:

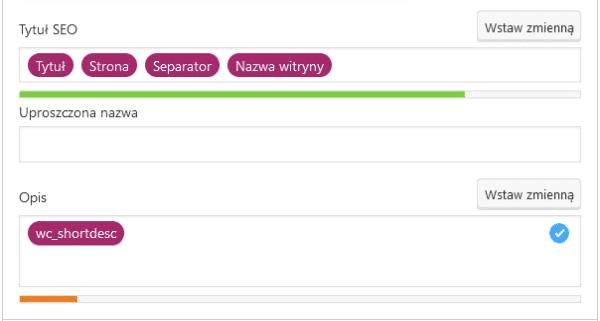
Dane do meta description (i title) zaciągnąć można z opisu produktu, opisu krótkiego, ewentualnie producenta, ceny i kategorii. Zwolennicy darmowych rozwiązań wybierają najczęściej sklepy internetowe WooCommerce, bazujące na WordPress. Tam dostępne są rozwiązania nie tyle analogiczne:

co praktycznie nieograniczone. Listę zmiennych, możliwych do zastosowania w meta tagach (https://yoast.com/help/list-available-snippet-variables-yoast-seo/) da się rozbudować w zasadzie dowolnie z zastosowaniem custom variables.
Obecnie wiele sklepów pracuje na danych z hurtowni i nieraz nie ma w zasadzie żadnych opisów unikalnych, więc taki szablon wzbogacić można o przeróżne dodatki, jak CTA czy słowa mocy.
Jak napisać dobre meta description?
Frazy kluczowe, power words, CTA
Opis strony ma największą wartość dla ludzi i to do nich muszą być skierowane komunikaty, które umieszczamy w meta description.
Z technicznego punktu widzenia musimy jedynie pamiętać o tym, że trzymamy się określonej liczby znaków i nie chcemy, żeby komunikat został ucięty, zanim dojdzie do końca. Przypomnijmy, że długość tekstu wynosi około 120 znaków dla mobile i około 160 dla desktop. Zważywszy, że większość ludzi w Polsce ma telefon komórkowy, a 3/4 używa go do przeglądania internetu, to i w opisie strony powinniśmy pamiętać o zasadzie mobile first i wszystko to, co najważniejsze, zawrzeć w pierwszych 120 znakach. Na co zwrócić w nich uwagę?
Zgodność z treścią strony – obowiązkowa. W meta description nie możemy popuszczać wodzy fantazji, opis musi odpowiadać temu, co faktycznie jest na stronie. Jeśli tak nie będzie, to damy sprzeczny sygnał internaucie, co może i podwyższy nam CTR, ale również bounce rate. Wchodzę, widzę, że nie ma tego, co obiecywano, wychodzę – takie zachowanie użytkownika ma negatywny wpływ na pozycję strony. Dodatkowo istnieje duża szansa, że Google i tak nie wyświetli tego opisu, tylko przyporządkuje własny. Tak samo stać się może w przypadku, gdy na stronie nie ma praktycznie żadnej treści, ale do tego wrócimy za chwilę.
Naturalność – opis nie powinien być używany do pozycjonowania, a do komunikacji z użytkownikiem. Należy starać się przedstawić siebie, swoje zalety, ofertę, doświadczenie, a nie wypełnić opis frazami, które będą brzmiały jak nachalna reklama.
Słowa kluczowe – tak, ale z umiarem. Słowo kluczowe zazwyczaj zawarte będzie już w tytule strony, nie ma potrzeby powtarzać go na siłę, jeśli mamy inną, ważną treść do przekazania. Opis jest również świetnym miejscem na wykorzystanie synonimów — przykładowo pozycjonując się na „maszynę do waty cukrowej” możemy użyć synomimu „urządzenie”. Za użyciem słów kluczowych przemawia też to, że będą one pogrubione w opisie, a więc lepiej rzucą się w oczy, niezależnie od tego, czy znajdą się obok siebie i w jakiej będą odmianie:

Call To Action – wezwanie do działania. Skuteczny sposób, na zwiększenie szansy, że użytkownik przejdzie na stronę. Jednoznaczne komunikaty typu sprawdź, zobacz, poznaj, kup, dowiedz się, wejdź, skorzystaj. CTA mogą być też w tytule, a opis je rozszerza i prowadzi użytkownika dalej:

Słowa mocy, power words – czyli takie, którym nie sposób się oprzeć, bo trafiają mocno w emocje i powiązane są z zapytaniem i jego intencją. Power words padają często także w tytule, w takim wypadku w description można je rozszerzyć albo użyć innych. Do takich silnych słów zaliczyć można np.:
- tani, najtańszy, najlepsza cena,
- wyprzedaż, promocja, ostatnie sztuki,
- od ręki, szybko, w 24h,
- aktualny, najnowszy, w 2022,
- sekrety, tajemnice, sztuczki, triki, sposoby na,
- bezpieczny, bez ryzyka,
- tragiczny, dramatyczny, śmiertelny, przerażający (to np. w serwisach informacyjnych, nie w prezentowaniu oferty),
- miękki, delikatny, zmysłowy, jedwabisty, przyjazny, elegancki (a to przy produktach).
Ciekawym sposobem na przyciągnięcie uwagi użytkowników jest użycie emoji w meta description. Przeróżne gwiazdki, uśmieszki i serduszka zdecydowanie rzucają się w oczy i mogą przełożyć się na większe CTR. Niestety, samo wprowadzenie emoji do opisu nie daje żadnej gwarancji, że będą one wyświetlane. Z drugiej strony, gdyby każdy ich używał, to wyniki wyszukiwania stałyby się mocno nieczytelne.
Jak sprawdzić meta desc?
Napisaliśmy opis strony – jak go sprawdzić? Nie do końca jest na to jedna odpowiedź.
Teoretycznie możemy zastosować proste sposoby:
- wejść w kod strony lub w panel CMS,
- użyć Google Search Console albo narzędzi pozycjonerskch, jak np. Screaming Frog,
- użyć wtyczki do przeglądarki, np. SEO Minion.
W każdym z tych przypadków zobaczymy meta description – ale to, jakie jest wprowadzone w kod strony. Nie to, które zawsze będzie widoczne dla użytkownika. Dlaczego?
Czy Google zawsze wyświetla nasze meta description?
Otóż nie, sprawa wcale nie jest tak jednoznaczna. Uzupełnienie meta description oznacza, że Google prawdopodobnie wyświetli taki opis, o ile uzna, że jest to uzasadnione. Zależy to np. między innymi od zgodności treści strony z opisem oraz od intencji użytkownika (albo raczej jej rozumienia przez Google).
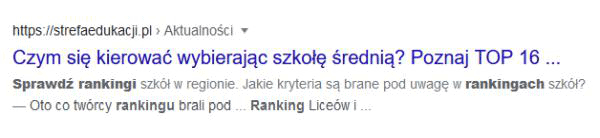
I tak, jeśli treść będzie uboga, to zamiast opisu Google może wyświetlić inną z tej samej strony. Tak właśnie stało się na przykładzie:

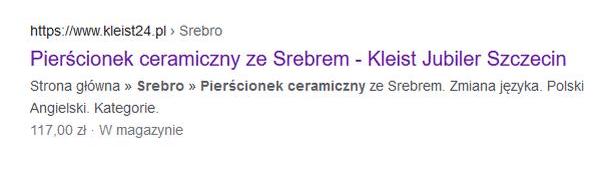
To z kolei przykład tego, jak może wyświetlić się opis, gdy nie jest on wcale wprowadzony
w meta:

W obu przypadkach uzyskujemy więc taką prezentację wyników, która chyba w żaden sposób nie zachęca do tego, by przejść na stronę.
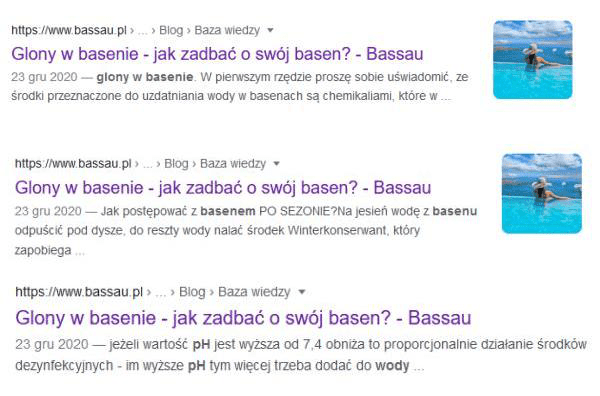
Jak wspominaliśmy, dla Google uzupełniony meta description jest wskazówką, którą można uwzględnić, ale roboty mogą starać się dostarczyć własny opis, w zależności od tego, jakie słowa kluczowe prowadzą do witryny. Poniżej mamy tę samą stronę, a opis różny. W pierwszym przypadku wyświetla się na frazę „glony w basenie”, w drugim na „jakie pH wody w basenie”.

A jakie jest meta description w kodzie strony?
Nie wiesz jak zadbać o swój basen? Jak usunąć glony w basenie? Porady naszych specjalistów pomogą Państwu utrzymać wodę krystalicznie czystą oraz pozbawioną wszystkich niepożądanych mikroorganizmów.
Takie wyświetlanie zdarzyć się może głównie przy dłuższych tekstach, odpowiadających na różnorodne pytania i poruszających szeroką tematykę. Opis tworzony przez Google jest wtedy dobierany dokładniej pod pytanie, intencję, użytkownika.
Czy meta description ma wpływ na pozycjonowanie?
Odpowiedź na to pytanie, jak to często bywa w SEO, brzmi „to zależy”. W teorii od roku 2009 znaczniki meta keywords i meta description nie są brane pod uwagę przy ustalaniu pozycji strony. Co do meta keywords wątpliwości nie ma żadnych – był tak nadużywany, że jego wartość została „wyzerowana” i w zasadzie nie jest stosowany.
Meta description wpływa jednak na pozycjonowanie, chociaż nie należy do czynników rankingujących Google. Dzieje się tak, ponieważ dobrze napisany opis strony zachęca użytkownika do przejścia na nią. Już sama obecność naszego opisu ma większą wartość informacyjną w porównaniu do automatycznie generowanej przez Google.
Tu pojawia się więc współczynnik klikalności CTR (click through rate), liczony jako stosunek wyświetleń strony do wejść na nią – oczywiście im wyższy, tym lepszy.
Więcej wejść na stronę w stosunku do wyświetleń oraz jednocześnie większy ruch, to już są czynniki rankingujące Google i to jedne z ważniejszych. Nie powiemy, że osiąga się je jedynie dzięki opisowi strony, jednak z całą pewnością dobre meta description wpłynie na pozycjonowanie – chociaż pośrednio.

