Spis treści
Sklepy internetowe chcą sprzedawać więcej produktów i zwiększać zyski. Klienci chcą dostać to, czego szukają w Google. Z kolei celem Google jest dostarczyć klientom jak najlepsze wyniki, dostosowane do ich potrzeb. I tu wchodzą dane strukturalne. Co to jest? Jak to wdrożyć? I czy warto wdrażać dane strukturalne w sklepie internetowym? Odpowiadamy.

Czym są dane strukturalne?
Dane strukturalne (zwane także danymi uporządkowanymi) to zawarte w kodzie strony informacje dla wyszukiwarek, porządkujące i kategoryzujące informacje na stronie internetowej. Brzmi skomplikowanie, prawda?
Mówiąc wprost – wyobraźmy sobie, że do naszego domu przychodzi gość. Otwieramy drzwi, wpuszczamy go do środka… i tyle. Gospodarza nie ma, gość nie wie, po co przyszedł, gdzie ma usiąść, gdzie jest łazienka.
Albo inaczej. Do sklepu przychodzi klient. Przechodzi przez drzwi… i tyle. Towar stoi na półkach, nie ma oznaczeń, cen, nie ma sprzedawców, których można o coś spytać. Klient jest zdany na siebie. W takiej sytuacji raczej nie znajdzie tego, czego szuka, nie wspominając o zakupie.
Tak wyglądać będzie wizyta robota Google na stronie, gdzie nie ma danych strukturalnych. Crawler Google, który czyta, interpretuje oraz indeksuje strony, odwiedzi witrynę i będzie musiał się domyślać, co jest czym.
Wdrażając dane strukturalne, mówimy robotowi Google: “To jest produkt. To jest jego cena. To jest jego ocena. W magazynie jest 100 sztuk” albo “To jest artykuł na blogu. Jego tytuł to Y. Opowiada o Z”.
Co ciekawe – wiele stron, na których pisze się o danych strukturalnych, nie ma ich wdrożonych u siebie.

Co zyskujemy dzięki danym strukturalnym
Wiemy już, czym są dane strukturalne i jak ułatwiają robotowi Google pracę. Ale co właściciel sklepu internetowego zyskuje dzięki nim? Dlaczego warto postarać się i wdrożyć dane strukturalne u siebie?
Google lepiej interpretuje stronę
To główny powód sensu istnienia i wdrażania danych strukturalnych w e-commerce. Dzięki danym strukturalnym wyszukiwarka rozpoznaje elementy na stronie i pozwala jej to temu wyświetlać dodatkowe informacje na ekranie wyników wyszukiwania.
Poza tym projekt schema.org to dzieło przeglądarkowych gigantów – Google, Microsoft (Bing), Yahoo i Yandex. Te firmy stworzyły formuły oraz standardy dla danych strukturalnych, by ułatwić sobie pracę. Czemu im w tym nie pomóc?
Lepszy CTR w organicznych wynikach wyszukiwania dzięki Rich Snippets
Teoretycznie współczynnik klikalności (Click Through Rate) na pierwszej stronie wyników wyszukiwania wynosi mniej więcej tyle:
| Pozycja | CTR |
| 1 | 28,5% |
| 2 | 15,7% |
| 3 | 11% |
| 4 | 8% |
| 5 | 7,2% |
| 6 | 5,1% |
| 7 | 4% |
| 8 | 3,2% |
| 9 | 2,8% |
| 10 | 2,5% |
| Opracowanie własne na podstawie danych Sistrix | |
Oznacza to, że jeżeli strona zajmuje 6. pozycję na frazę kluczową, której szuka 1000 osób miesięcznie, przejdzie na nią ok. 51 osób.
Teoretycznie.
W praktyce obecnie panuje przesyt informacji. Ludzie, przeglądając Internet, robią się leniwi. Nie chcą czytać. Dużo chętniej zwrócą uwagę na coś, co się wyróżnia.
Dokładnie tym są rich snippets, czyli wyniki wzbogacone. Idąc tym tokiem rozumowania, wróćmy do przykładu powyżej. Dana strona jest na 6. pozycji w Google, ale też jako jedyna ma wdrożone dane strukturalne. Pięć wcześniejszych stron wygląda nijako.
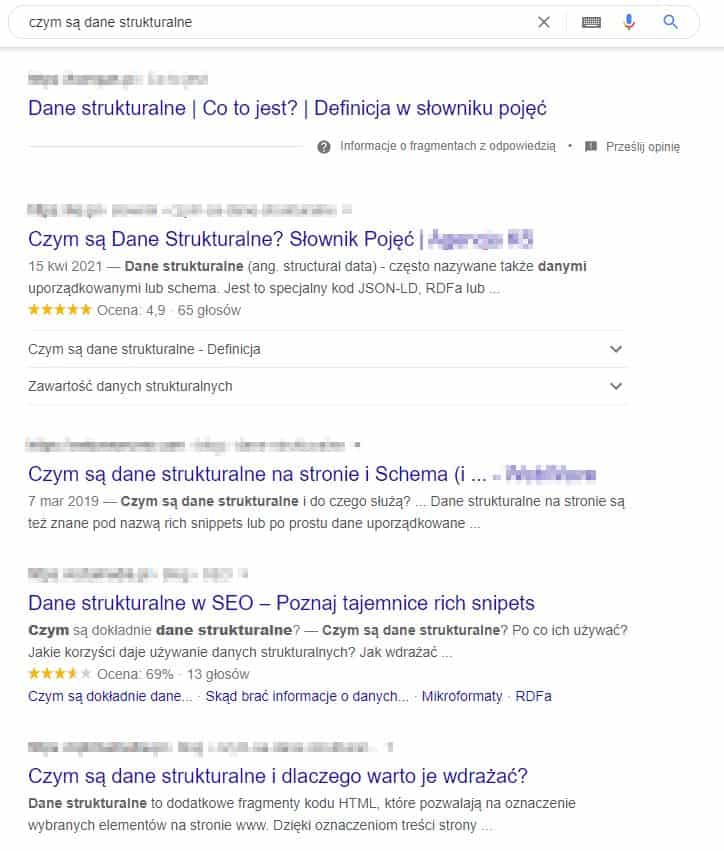
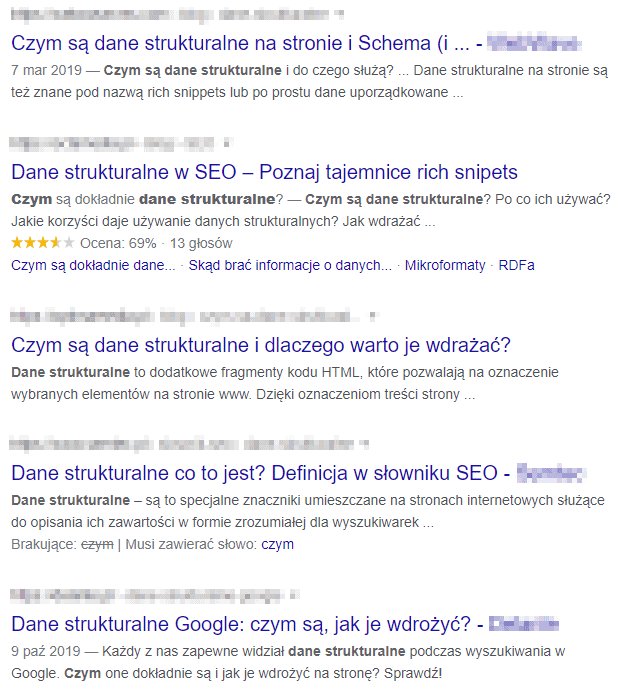
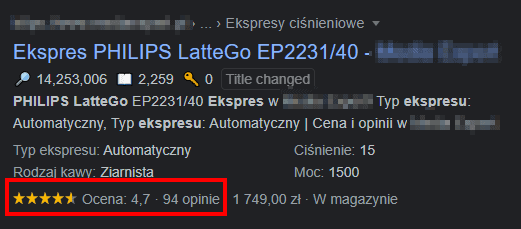
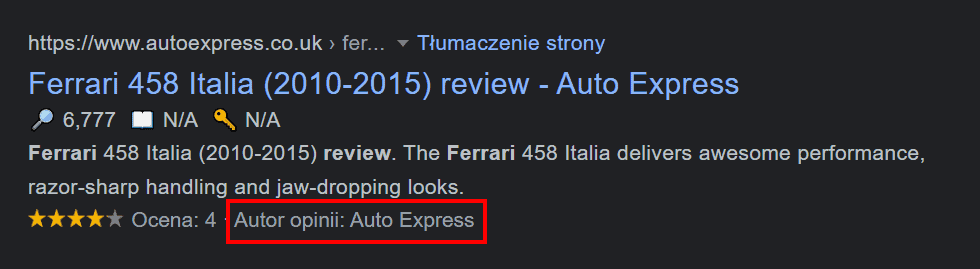
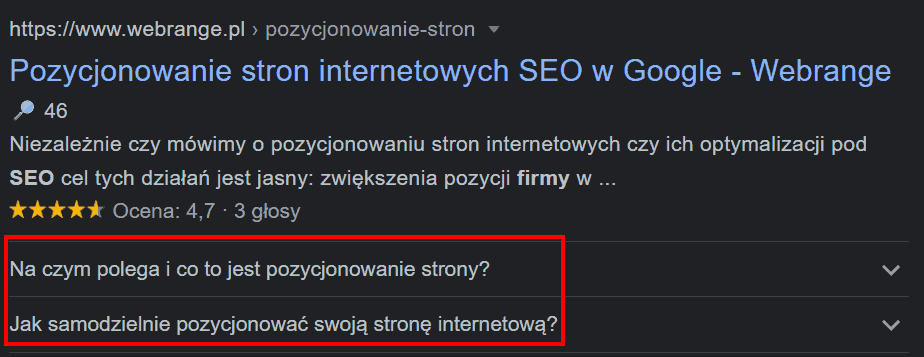
Jest duża szansa, że użytkownik wejdzie właśnie na tę stronę, ignorując inne strony. Spójrzmy na wyniki wyszukiwania na poniższej grafice.

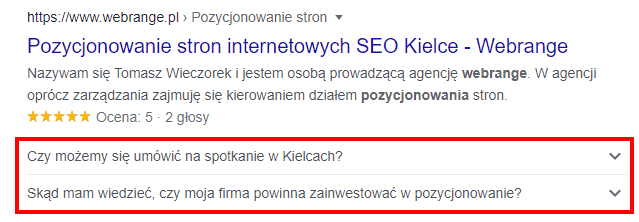
Który z nich przykuwa uwagę? Naszym zdaniem wynik nr. 2. Rich snippet z gwiazdkami i one-line sitelinki sprawiają, że wynik tej strony internetowej wyróżnia się z tłumu.
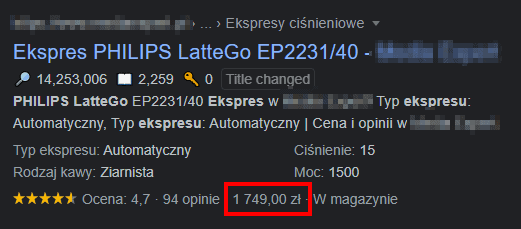
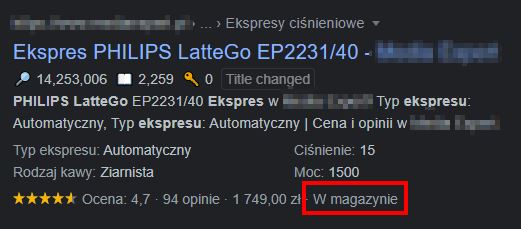
Przykłady wyników wzbogaconych.
Cena produktu:
Ocena produktu:
Dostępność produktu:
FAQ:
Choć samo zastosowanie danych strukturalnych nie jest czynnikiem rankującym według Google, to wysoki wskaźnik CTR już tak. Wróćmy na chwilę do średnich wartości CTR dla każdej pozycji. Wynik na 6. pozycji powinien mieć CTR rzędu 4-6%. Jeżeli będąc na 6. pozycji z uwagi na rich snippets zgarnie 10% ruchu, Google zauważy, że ta strona lepiej trafia w gust użytkowników i podniesie jej pozycję.
Przewaga konkurencyjna
Sprawdź, czy Twoja konkurencja stosuje dane strukturalne na swoich stronach internetowych:
- jeśli tak – to najwyższy czas je wdrożyć u siebie, inaczej zostaniesz z tyłu,
- jeśli nie – tym bardziej trzeba wdrożyć dane strukturalne, gdyż pozwolą Ci zdominować wyniki wyszukiwania w Twojej branży.
Jakie są techniczne standardy wdrażania
danych strukturalnych
Istnieje kilka metod implementacji danych strukturalnych na stronie internetowej. Najpopularniejsze z nich to:
- JSON-LD,
- Mikrodane,
- RDFa.
Z reguły gotowy kod wkleja się w tagustrony, żeby szybciej się zaczytywał. Niektórzy praktycy przerzucają jednak kod danych strukturalnych do sekcji < footer >, by nie blokował istotniejszych skryptów, co wpływa na szybkość ładowania strony.
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Range sp. z o.o.",
"image": "https://www.range.pl/files/2020/08/WebRange-logo.svg",
"@id": "https://www.Range.pl",
"url": "https://www.Range.pl",
"telephone": "+48690200290",
"priceRange": "$-$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "Dzielna 10/6",
"addressLocality": "Kielce",
"postalCode": "25-213",
"addressCountry": "PL"
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "18:00"
}
}</script>
Microdata
Mikrodane to informacje wstawiane bezpośrednio do kodu HTML strony. Zwyczajowo używa się ich w sekcjistrony internetowej, ale można ich użyć także w sekcji.Atrybuty mikrodanych to:| Atrybut | Co oznacza |
| itemscope | Tworzy obiekt i wskazuje, że dalsza treść go dotyczy |
| itemtype | Określa obiekt i jego właściwości adresem URL odpowiedniego języka |
| itemprop | Określa właściwość danego tagu |
| itemid | Opisuje identyfikator obiektu |
| itemref | Określa właściwości, któe nie zostały określone w atrybucie “itemprop”. |
<div itemscope itemtype="https://schema.org/LocalBusiness">
<span itemprop="name">Range sp. z o.o.</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">Dzielna 10/6</span>
<span itemprop="addressLocality">Kielce</span>,
<span itemprop="postalCode">25-213</span>
<span itemprop="addressRegion">PL</span>
</div>
<span itemprop="telephone">+48690200290</span>
<a itemprop="url" href="https://www.Range.pl">https://www.range.pl/a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" itemprop="image" data-src="https://www.range.pl/files/2020/08/WebRange-logo.svg" alt="Range sp. z o.o." />
Godziny:
<meta itemprop="openingHours" datetime="Mo,Tu,We,Th,Fr 09:00-19:00" />Poniedziałek - Piątek: 09:00-18:00
Ceny: <span itemprop="priceRange">$-$$</span>
</div>
RDFa
Standard RDFa jest na pierwszy rzut oka podobny do mikrodanych i słusznie, ponieważ również opiera się na rozszerzeniu języka HTML5. Najczęściej używa się go w sekcjioraz. Atrybuty RDFa to m. in.| Atrybut RDFa | Co oznacza |
| About | Określa, czego dotyczą dane |
| rel, rev | Określa relację z danym zasobem |
| src, href, resource | Określa zasób zewnętrzny |
| content | Nadpisuje zawartość elementu |
| datatype | Opisuje rodzaj danych |
| typeof | Określa typ podmiotu lub zasobu |
<div vocab="https://schema.org/" typeof="LocalBusiness">
<span property="name">Range sp. z o.o.</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">Dzielna 10/6</span>
<span property="addressLocality">Kielce</span>, <span property="addressRegion">PL</span> <span property="postalCode">25-213</span>
</div>
<span property="telephone">+48690200290</span>
<a property="url" href="https://www.Range.pl">www.Range.pl</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" property="image" data-src="https://www.range.pl/files/2020/08/WebRange-logo.svg" alt="Range sp. z o.o." />
Godziny:
<meta property="openingHours" datetime="Mo,Tu,We,Th,Fr 09:00-19:00" />Poniedziałek - Piątek: 09:00-18:00
Ceny: <span property="priceRange">$-$$</span>
</div>
Jak sprawdzić czy dane są poprawnie zaimplementowane?
Jest takie hasło: “Operation was a success, but the patient died”. Ma ono wiele sensu w odniesieniu do implementacji danych strukturalnych.
Sama implementacja danych strukturalnych w sklepie internetowym nie jest trudna. Co to za filozofia uzupełnić boxy we wtyczce, prawda? A jednak często zdarza się, że osoba wdrażająca dane strukturalne zrobi to nieprawidłowo. Jak sprawdzić poprawność implementacji?
Google Search Console
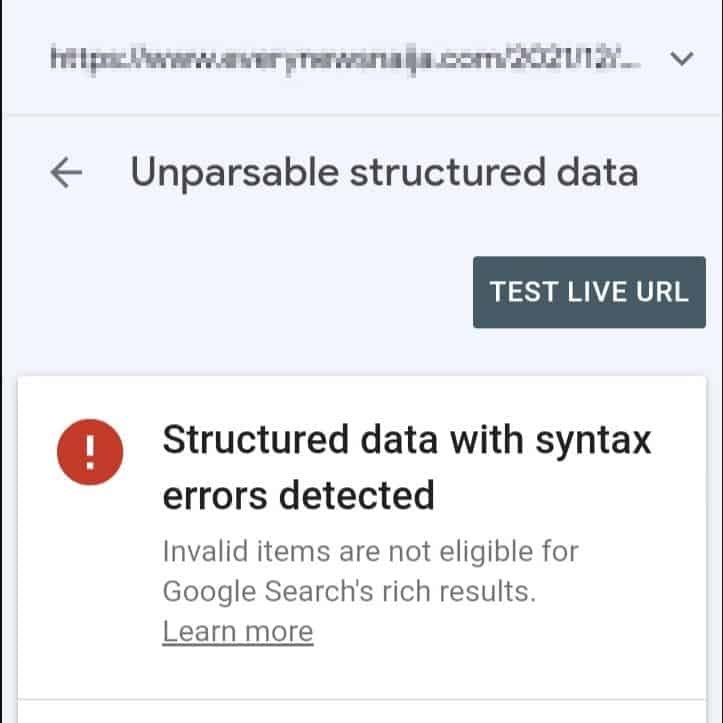
Jeżeli dane strukturalne zostały niewłaściwie wdrożone, w pierwszej kolejności dostaniesz powiadomienie o błędzie w Google Search Console. Może ono wyglądać tak:

Narzędzie Google
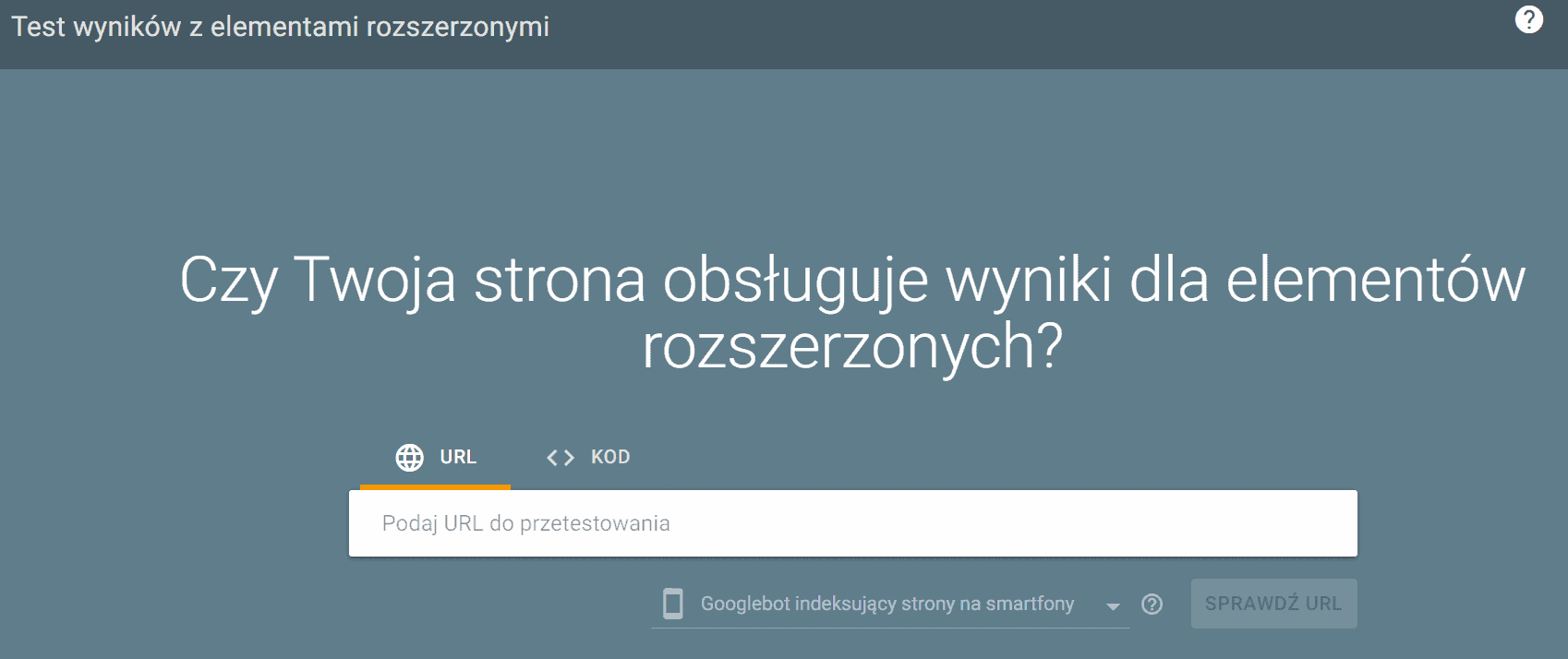
Nie trzeba czekać na robota Google, aż przyjdzie i zbada stronę. Można go zaprosić na stronę, żeby sprawdził poprawność wdrożenia danych strukturalnych. W tym celu należy odwiedzić stronę:
– https://search.google.com/test/rich-results
Po wejściu na stronę zobaczymy okienko.

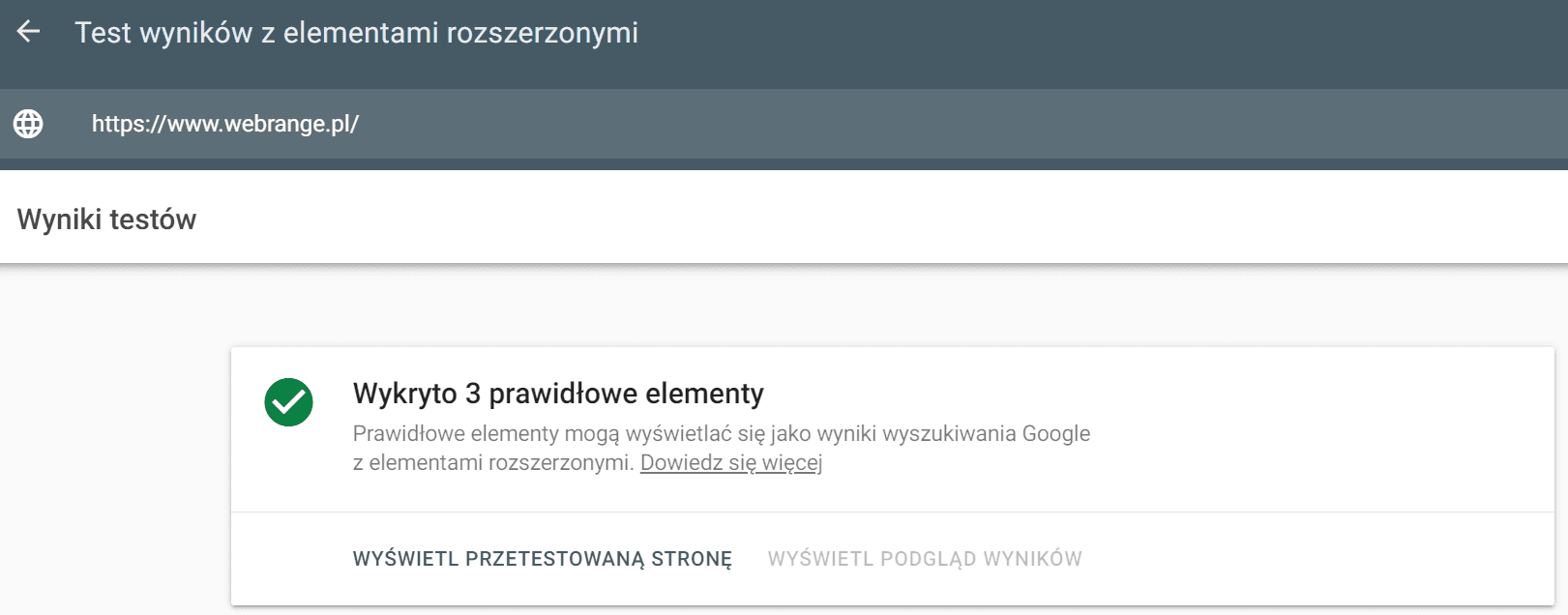
Można w nie wkleić adres URL strony, na której wdrożono dane, lub sam kod. Osobom nieobytym z kodem zalecamy używanie URLa. Sprawdziliśmy naszą stronę główną.

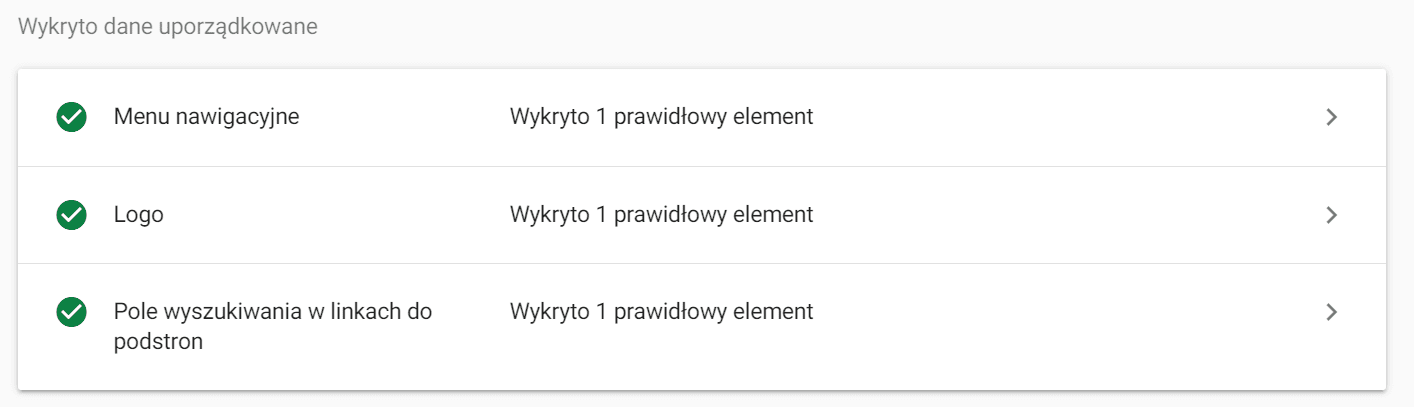
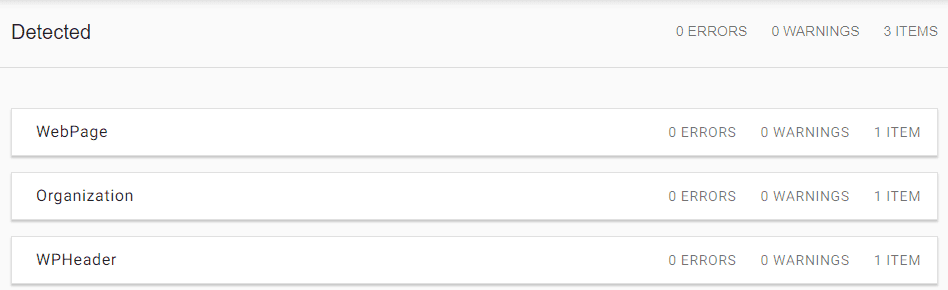
Narzędzie wykryło trzy poprawnie zaimplementowane elementy na naszej stronie. Gdy zeskrolujemy nieco niżej, narzędzie wskaże nam dokładnie te elementy.

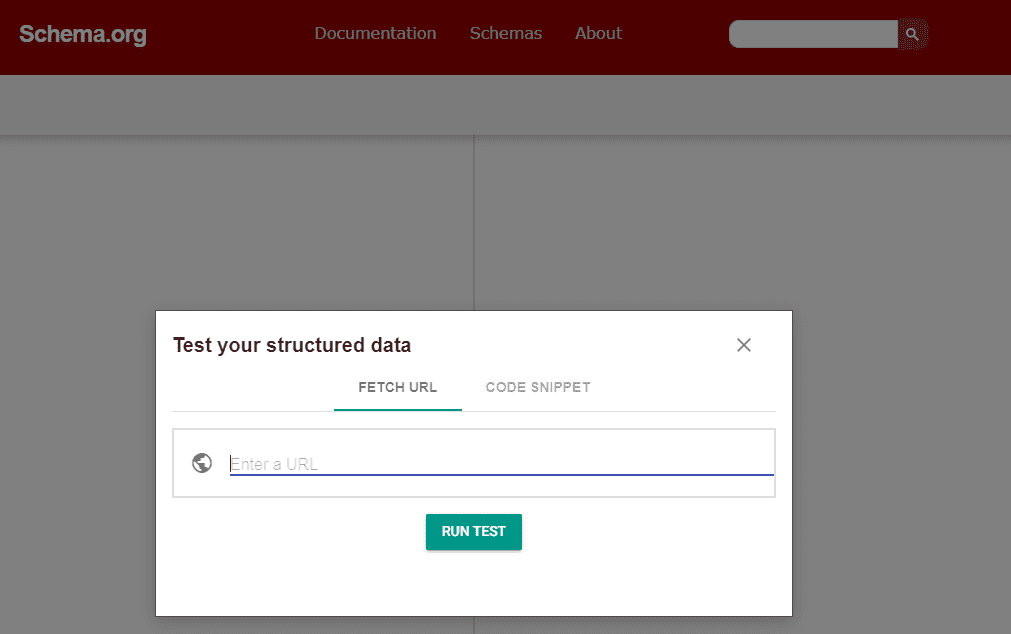
Validator Schema.org
Kolejnym świetnym narzędziem jest Validator Schema.org. Podobnie jak narzędzie od Google, Validator pozwoli nam sprawdzić zarówno adres URL danej strony, jak i sam kod. Tutaj też sprawdziliśmy naszą stronę główną.

Na poniższej grafice widzisz potwierdzenie rezultatów z testu w narzędziu Google. Mamy poprawnie wdrożone trzy elementy danych strukturalnych.

Z narzędzia skorzystamy pod tym adresem.
– https://validator.schema.org/
Validator Schema.org potrafi sprawdzić więcej typów danych, niż ten od Googla. Niemniej jednak warto używać obu dla pewności.
Narzędzi do sprawdzania danych strukturalnych jest o wiele więcej, ale nie ma potrzeby korzystania z więcej niż dwóch. Kiedy dopada nas choroba, idziemy do jednego lekarza, a nie do czterech, prawda?
Typy danych strukturalnych
Porozmawiajmy teraz o tym, co dokładnie możemy pokazać robotowi Google. Możliwości jest wiele, na przykład wideo, grafika, przepis, “How to…”, recenzja. Nas jednak interesować będzie to, co zwiększy sprzedaż w sklepie internetowym.
Strona główna
Dane strukturalne strony głównej znajdziesz pod tym adresem.
– https://schema.org/Organization
Dzięki nim możesz określić takie informacje jak:
- adres,
- marka,
- ocena,
- adres e-mail,
- założyciel i data założenia,
- członkowie,
- liczba pracowników itd.
Local Business
Ten rodzaj danych będzie użyteczny, jeśli oprócz sklepu internetowego mamy także sklep stacjonarny. Dzięki ich zastosowaniu Twoja strona internetowa będzie miała większe szanse na wyższe pozycje w wyszukiwaniu lokalnym.
Używając markupu LocalBusiness, określisz takie elementy, jak:
- adres i godziny otwarcia,
- akceptowane waluty i płatności,
- zakres cenowy,
- dane kontaktowe – adres e-mail, numer telefonu,
- dane założyciela,
- mapa dojazdu.
Klient zainteresowany zakupami w sklepie stacjonarnym otrzymuje gotowe informacje, które mogą go zachęcić do zakupu.
Strona kategorii produktów
Strony kategorii produktów to jedne z najważniejszych stron w sklepie internetowym. To tutaj ważą się losy tego, czy klient kliknie w produkt, czy nie.
– https://schema.org/ItemList.
Dzięki niej określisz:
- liczbę elementów na liście, ich rodzaj oraz kolejność,
- opis,
- identyfikator,
- zdjęcie.
Strona produktu
Obok kategorii produktów to najważniejszy typ podstrony, na jakiej można umieścić dane strukturalne. Po ich zastosowaniu nasz produkt może wyglądać atrakcyjniej w wynikach wyszukiwania. Może także pojawiać się w charakterystycznych miejscach na stronie wyników wyszukiwania.
– Product
Pozwoli nam określić:
- ocenę,
- markę,
- kolor,
- cenę,
- kraj produkcji lub pochodzenia,
- numer GTIN,
- wymiary,
- logo,
- producenta,
- obrazek,
- model itd.
Schema “Offer” określa ofertę np. na wykonanie usługi. Możemy w niej opisać:
- akceptowaną metodę płatności,
- ocenę,
- od kiedy do kiedy jest ważna,
- cenę i walutę,
- obrazek.
– Review
Schema “Review” to recenzja produktu. Jej zastosowanie pozwala pokazać ocenę produktu lub usługi w wynikach wyszukiwania wraz z fragmentami opinii klientów.
Strona kontaktu
– https://schema.org/ContactPage
Ten typ kodu stosuje się na stronach “Kontakt” lub “O nas”. Wprowadzone tutaj dane pozwalają wyszukiwarce zrozumieć informacje na temat firmy, a następnie sprawnie przekazać je użytkownikowi.
Strona blogowa
Niniejszy rodzaj służy dookreślaniu treści artykułu.
Wdrażając te dane, wskazujemy robotowi Google:
- treść artykułu,
- tytuł,
- czy jest czytalny (testowana funkcja TTS – Text to speech),
- obrazek wyróżniający,
- podsumowanie,
- datę publikacji i datę aktualizacji itd.
Ten rodzaj danych strukturalnych pozwala wyszczególnić, kto jest autorem danego artykułu.

Sekcja FAQ
Umieszczanie danych strukturalnych sekcji FAQ jest nieco kontrowersyjne. Z jednej strony ich widok czyni nasz wynik wyszukiwania bardziej atrakcyjnym. Z drugiej strony gdy użytkownik dostaje odpowiedź już w wynikach wyszukiwania, często nie przechodzi na naszą stronę, przez co wskaźnik CTR spada.
Więcej informacji tutaj.

Podsumowanie
Dane strukturalne mają za zadanie ułatwić życie użytkownikom i wyszukiwarce Google. Gdy je stosujemy, wyróżniamy się spośród innych wyników wyszukiwania na frazy kluczowe, o które walczymy. Każdy ułamek przewagi, jaką możemy zyskać nad konkurencją, jest cenny.
Wdrożenie danych strukturalnych to wartościowa praktyka, ale wymaga obycia z kodem HTML5 lub JavaScript. Ich nieprawidłowe wdrożenie może zaszkodzić stronie.
Dlatego też zapraszamy do kontaktu. W agencji Range zajmujemy się profesjonalnym wdrażaniem danych strukturalnych w sklepach internetowych oraz innymi zagadnieniami związanymi z pozycjonowaniem m. in.:
- robimy marketing treści,
- pozyskujemy linki,
- zwiększamy ruch organiczny oraz konwersję.
