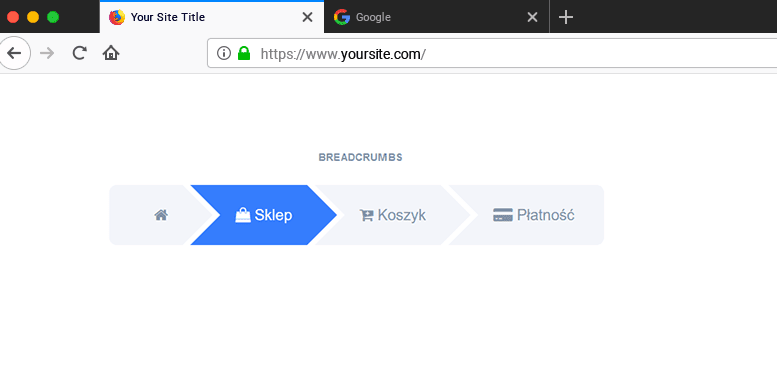
Menu okruszkowe, zwane z angielska breadcrumbs (dosłownie „okruszki chleba”) to jeden ze sposobów nawigacji na stronie internetowej. Wizualizuje ścieżkę, którą prowadzi do docelowej lokalizacji i jednocześnie pozwala szybko wrócić do jej wcześniejszych etapów.
Spis treści

Breadcrumbs jako system nawigacji
Samo pojęcie „okruszków chleba” nawiązuje do znanej chyba wszystkim baśni o Jasiu i Małgosi. Dzieci znaczyły okruszkami swoją drogę w gęstym lesie, by móc później po niej wrócić do jego początków. W menu okruszkowym rolę lasu przejęła witryna, zaś Jasia i Małgosię zastępują użytkownicy i roboty wyszukiwarek.
„Okruszki” układają się w logiczną, hierarchiczną całość, tworząc ścieżkę nawigacji i jednocześnie jasno pokazując ją użytkownikowi. Przyjęło się, że menu okruszkowe ma format poziomy – jako najbardziej przejrzysty – oraz pokazywane jest na górze strony. Nie jest jednak błędem powielenie menu okruszkowego również na dole strony, gdzie jego funkcja zachęcająca np. do poznania wcześniejszego „okruszka” (szerszego zagadnienia) po przeczytaniu artykułu na blogu może być nawet silniejsza.
Rodzaje breadcrumbs
Możemy wyróżnić trzy rodzaje konstrukcji menu okruszkowego, z czego w praktyce spotyka się dwa:
Breadcrumbs oparte na lokalizacji
To najczęściej spotykany sposób budowy nawigacji okruszkowej. Pokazuje drogę, jaką należy przejść w myśl zasady „od ogółu do szczegółu”, czyli od strony głównej przez np. kolejne podkategorie tematyczne, rodzaje oferty, poruszana zagadnienia.
Elementem końcowym ścieżki jest tytuł strony, podany w formie tekstu, nie linku, jak elementy wcześniejsze.
Breadcrumbs oparte na atrybucie
Ten sposób konstruowania menu okruszkowego może być częściowo zbieżny z menu opartym na lokalizacji – przynajmniej na pierwszych poziomach. Jednak kolejne elementy wprowadzają element atrybuty – czyli właściwości, określanej na przykład za pomocą filtrowania. Jest to więc dość oczywisty sposób konstruowania menu w przypadku sklepów internetowych.
Breadcrumbs oparte na ścieżce
W tym przypadku menu okruszkowe pokazuje podstrony, które zostały przebyte przez konkretnego użytkownika, w celu dotarciu na podstronę docelową. Ten typ okruszków raczej nie jest używany, jego użyteczność jest w zasadzie znikoma.
Menu okruszkowe przyjazne dla użytkownika
Przydatność okruszków dla osób odwiedzających witrynę nie pozostawia wątpliwości. W sposób przejrzysty są one informowane w jakim miejscu witryny znajdują się obecnie i jakie szersze elementy menu prowadzą do tego miejsca. Mogą przedostać się do nich za pomocą jednego kliknięcia, bez potrzeby poszukiwań w tradycyjnym menu sklepu czy serwisu. Jest to o tyle istotne, że z uwagi na wielkość tychże nie zawsze są one przejrzyste i szybkie do nawigowania. Wizyta w serwisie/sklepie nie musi przecież następować ze strony głównej. Może to być strona produktu czy wpisu na blogu a menu okruszkowe od razu wskazuje nam lokalizację danej podstrony w hierarchii witryny. Podanie użytkownikowi ścieżki menu okruszkowego jest jednocześnie okazją do prezentacji zagadnień, którymi potencjalnie mógłby być zainteresowany. Może to oznaczać, że użytkownik odwiedzi kolejne okruszki, co przedłuży jego wizytę na stronie – to zaś może powodować nie tylko efekt sprzedażowy, ale przekłada się również na SEO (o czym za chwilę).
Pokazane przez menu kolejne „przystanki” czy „stopnie” zachęcają, by zapoznać się z nimi. Ten aspekt przyciągający jest szczególnie ważny w przypadku sklepów internetowych, gdzie mobilizuje do dłuższej po nich wędrówki, co może przekładać się na wartość koszyka zakupowego.
Jedną z typowych strategii budowania menu w e-commerce jest takie jego rozdrobnienie, by obsługiwało na ostatnim poziomie podkategorii jak największą liczbę fraz. Prowadzić to może siłą rzeczy do tego, że podkategorie są nie tylko wąsko specjalizowane, ale i wąsko zatowarowane. Jasna i szybka prezentacja wyższego poziomu menu w ramach nawigacji okruszkowej sprawia, że klient może łatwo cofnąć się do niego, a tym samym do bogatszej oferty.
Nawigacja okruszkowa a SEO
Nawigacja okruszkowa jest implementowana na stronę nie tylko z uwagi na wygodę użytkownika, ale także możliwość wpływu na SEO.
Kolejne „okruszki” są przecież niczym innym, jak frazami, na które chcemy budować widoczność strony. Użycie tych fraz jako breadcrumbs sugeruje botom wyszukiwarek, by właśnie z nimi powiązały treść prezentowaną na podstronie. Wszystkie (prócz ostatniego, jeśli jest oparte na lokalizacji) elementy menu okruszkowego są jednocześnie linkami, automatycznie tworzą więc sieć powiązań i wzajemnej komunikacji, czyli po prostu linkowanie wewnętrzne. To uporządkowana struktura, po której roboty poruszać mogą się w sposób usystematyzowany i logiczny, napotykając jednocześnie cały czas zagadnienia powiązane z określonymi frazami/okruszkami.
Przejrzyste menu okruszkowe może wpłynąć na przedłużenie czasu obecności użytkownika na stronie, to to jest jednym ze wskaźników wskazujących w ocenie botów na użyteczność witryny dla użytkowników. Nie do końca jeszcze wiadomo jak dwell time jest interpretowany przez boty, jednak uważany jest za pomocniczy wskaźnik rankujący.
Breadcrumbs a dane strukturalne
Dane strukturalne to znaczniki umieszczane bezpośrednio w kodzie strony, które wspomagają ich zrozumienie i indeksowanie przez wyszukiwarki. Teoretycznie struktura menu okruszkowego jest wystarczająco uporządkowana, by boty wyszukiwarki dobrze rozumiały wszelkie powiązania w jej ramach. Jednak używanie rich snippets do nawigacji okruszkowej jest wskazane z innego powodu.

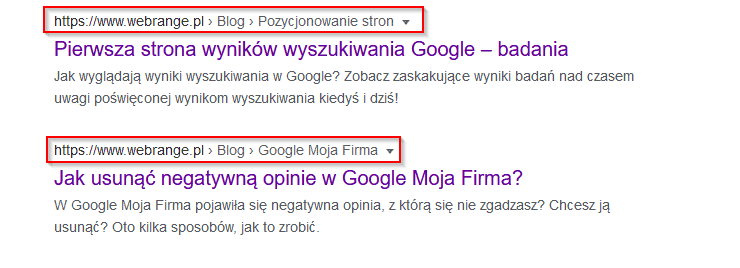
Boty przekładają wiedzę zdobytą w ramach danych strukturalnych na wyniki wyszukiwania, umieszczając w nich dodatkowe informacje – stąd też inna nazwa opisująca ten zabieg: fragmenty rozszerzone. Wykorzystując kodowanie schema.org czy JSON można sprawić (albo raczej próbować sprawić) by wyszukiwarki prezentowały również fragmentu menu okruszkowego – pokazane tam zagadnienia czy kategorie mogą zachęcić do przejścia do witryny.
Breadcrumbs zakodowane za pomocą JSON-LD
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://strona.pl/",
"name": "strona.pl"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://strona.pl/blog/",
"name": "Blog"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://strona.pl/blog/seo-co-to-jest",
"name": "SEO co to jest?"
}
}]
}</script>
Breadcrumbs zakodowane za pomocą Microdata
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://strona.pl">
<span itemprop="name">strona.pl</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://strona.pl/blog/">
<span itemprop="name">Blog</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://strona.pl/blog/seo-co-to-jest">
<span itemprop="name">SEO co to jest?</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
Podsumowanie
Wdrożenie nawigacji okruszkowej na witrynie jest bardzo proste, w wielu przypadkach sprowadza się wręcz tylko do kliknięcia odpowiedniej opcji w panelu czy zainstalowania wtyczki. Jednocześnie jest bardzo pomocne, zwłaszcza w przypadku witryn, które mają rozbudowaną strukturę hierarchiczną. Przydatność obejmuje użytkowników, którzy mają lepszą ocenę miejsca, w którym się znajdują, mogą poruszać się po szybciej po stronie i łatwiej znaleźć interesujące dla siebie zagadnienia/produkty/usługi.
Z punktu widzenia SEO wdrożenie nawigacji okruszkowej breadcrumbs pozwala na lepszą optymalizację strony, zwiększa prędkość indeksowania, systematyzuje po części linkowanie wewnętrzne, zaś ze wspomaganiem rich snippets może też wpływać na sposób wyświetlania w wynikach wyszukiwania.

